Theme Color Customization
To facilitate effortless theme color customization, we have exclusively
implemented CSS variables. The color scheme can be conveniently located
in the "_css-variables.scss" file,
residing within the
"src/assets/theme_assets/scss/" directory.
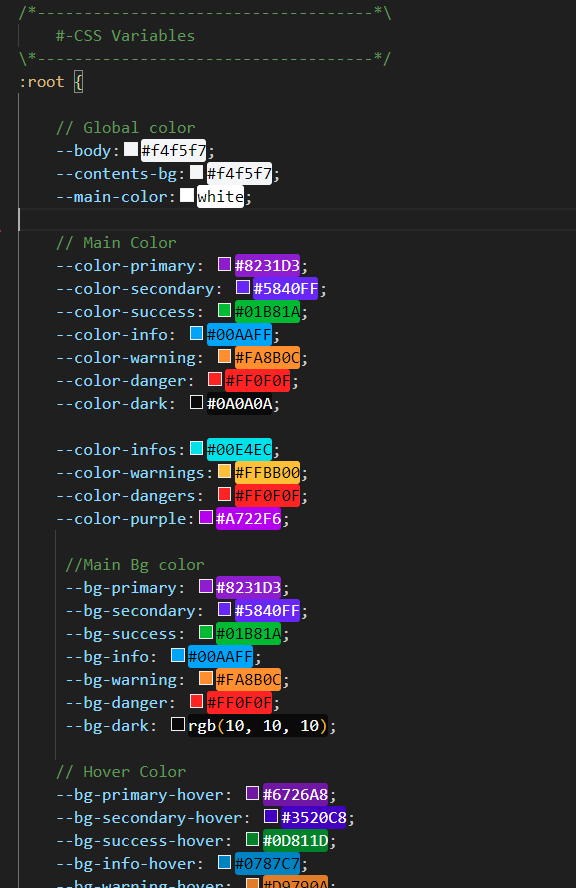
By modifying the values of these CSS variables, you can effortlessly
change the theme color to your preference. Access the
"_css-variables.scss" file to explore the
available color options and tailor the theme according to your desired
style.

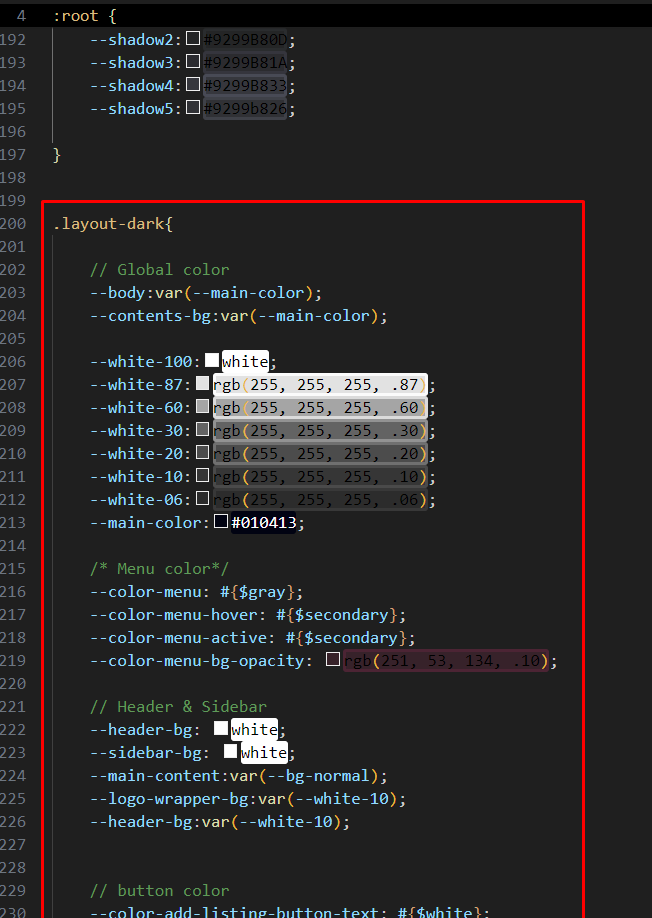
In addition to customizing the regular theme color, we have also made it
possible to modify the Dark Mode theme color through the utilization of
CSS variables. These variables are conveniently located in the same
"_css-variables.scss" file, situated
within the "src/assets/theme_assets/scss/"
directory.

By adjusting the relevant CSS variables in the "_css-variables.scss" file, you can effortlessly alter the color scheme for both the regular and Dark Mode themes to match your preferences.
Configuring Style & Bootstrap Compatibility
Instead of overriding Bootstraps components. We have made it compatible with
theme using
Bootstraps native scss varibles. And it's recommended by Bootstrap. This way we
are able to
manage leveraging decent ammount of css , as there is no overriding. And we made
it
centrally configurable with config.bs.scss file in
vendor_assets/css/bootstrap/ directory
1. config.bs.scss
This file contains and controls all the Bootstraps default components.It also contains the color scheme, font, spacing and other common staff. If you want customize anything of Bootstrap, you can literally do it here by overriding bootstrap varibles.
2. Where and to find and how to customize Bootstraps SCSS variables
Go to vendor_assets/css/bootstrap/scss/_variables.scss
and search
for the variable or component name. Evey components configurable property will
be avaible in
this file. You can just copy the variable form there and paste it in
config.bs.scss removing
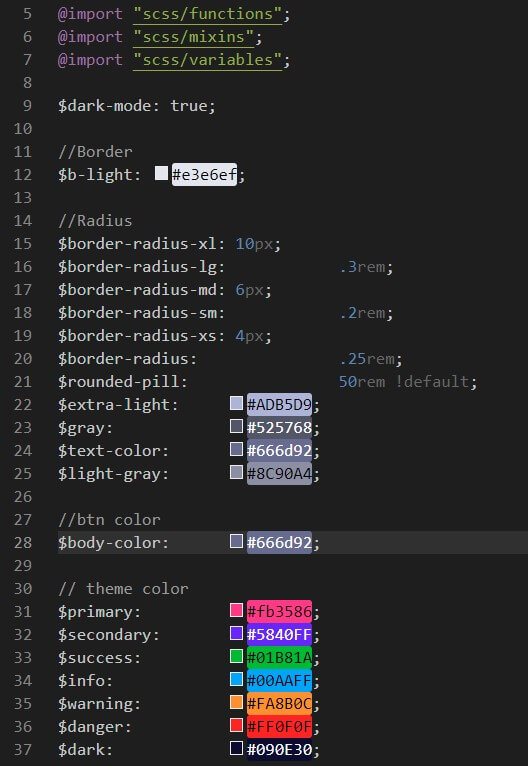
the default flag and assigning a new value. For Example, here I've redefined
color scheme
for this theme:

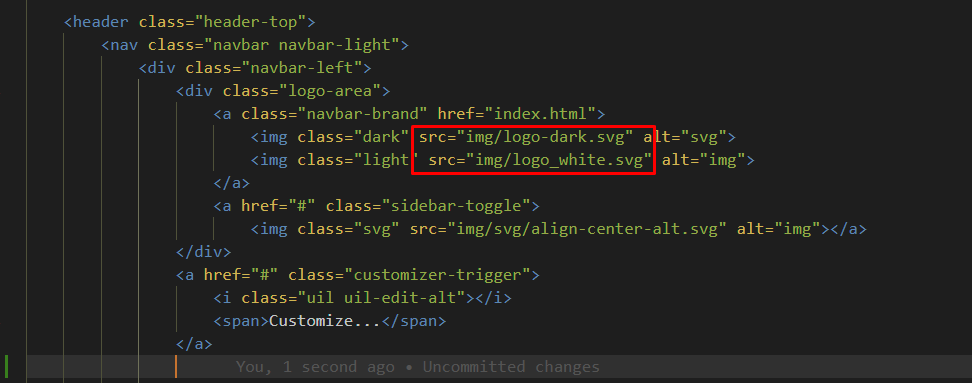
Update Logo
How to change logo

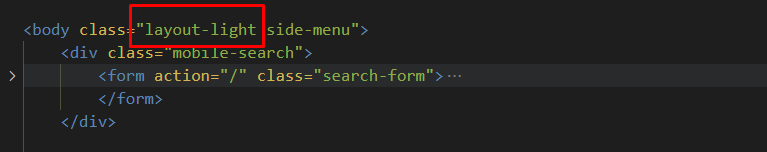
Dark & Light Layout
To set the layout to dark or light just change the body class to layout-dark for dark layout and layout-light for light layout

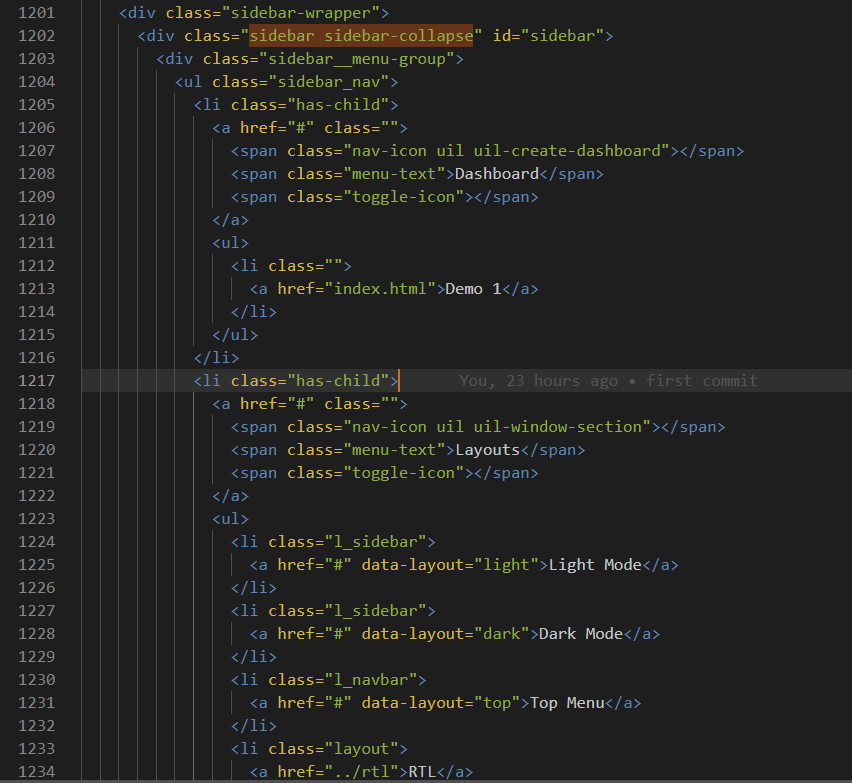
Navigation Structure
Change the navigation according to your content, also you can add or remove according to your needs.

For Favicon icon
Favicon is an icon associated with the URL that is displayed at various places,
such as in a
browser’s address bar or next to the site name in a bookmark list.
You can add a Favicon to your Website using the following code:

For Changing Fonts
You can add/change the site font, from all fonts used from Google Web Font Services, with the one that suits you the best. You can find the font link in top of the Style.css in all HTML file. See example below: