Configuring Style
We will guide you through the process of customizing and compiling SCSS (Sassy CSS) to achieve a professional and polished appearance for your web application. By following these steps, you can make use of the custom.scss file located in public/scss/custom.scss and compile it into the all-custom.css file, situated in public/css, using the npm run start command.
Your SCSS files will be automatically compiled whenever you begin your project using the "npm start" command
Before proceeding, ensure you have Node.js and npm (Node Package Manager) installed on your system. You can download the latest version of Node.js from the official website (https://nodejs.org) and follow the installation instructions for your operating system.
Update Logo
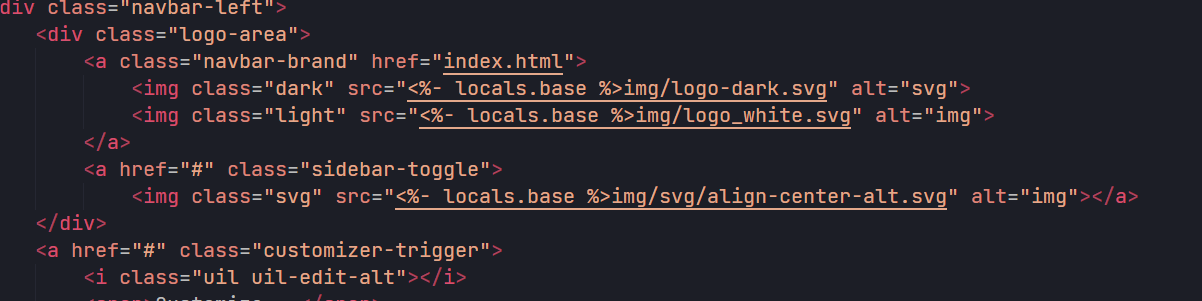
How to change logo then go to views/partials/_top_nav.ejs

Navigation Structure
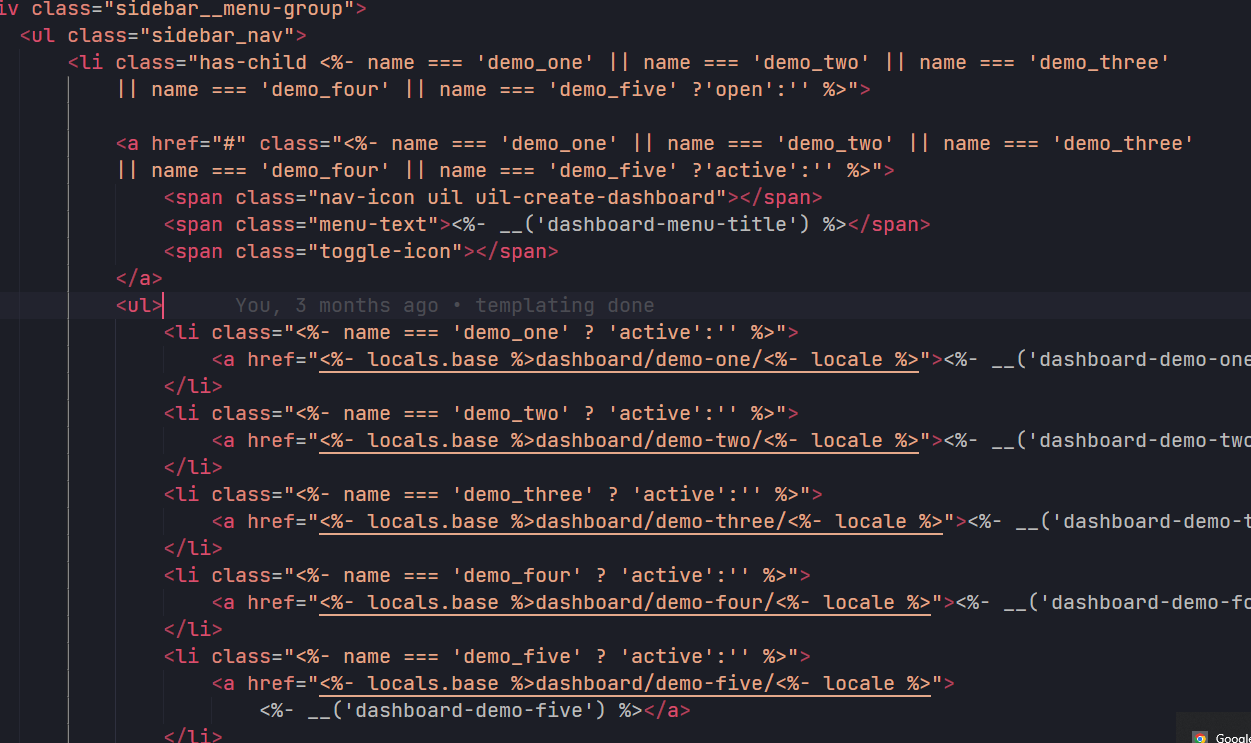
Change the navigation according to your content, also you can add or
remove according to your needs then go to views/partials/_menu.ejs

For Favicon icon
Favicon is an icon associated with the URL that is displayed at various places,
such as in a browser’s address bar or next to the site name in a bookmark list.
You can add a Favicon to your Website using the following code then go to
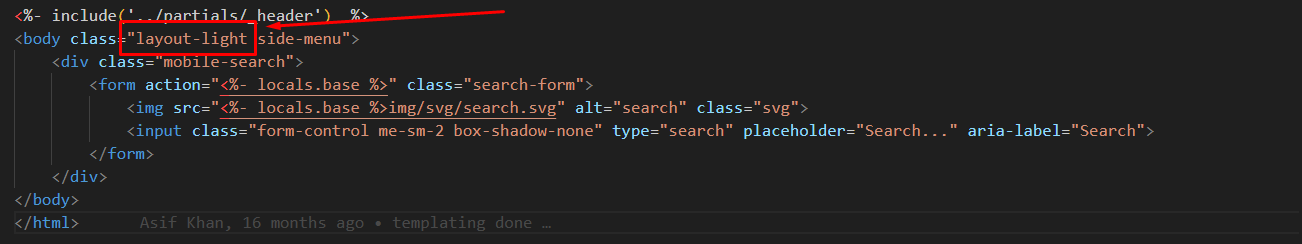
views/partials/_header.ejs
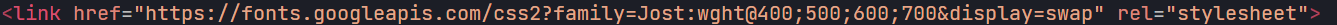
For Changing Fonts
You can add/change the site font, from all fonts used from Google Web Font Services, with the one that suits you the best. You can find the font link in top of the Style.css in all HTML file. See example below:

Dark & Light Layout
To set the layout to dark or light just change the body class to layout-dark for dark layout and layout-light for light layout