Installing Node
Gulp requires node to run. And it usages npm packages to perform different task, So install node and npm first. Please follow the guide
1. Installing node
> Go to https://nodejs.org/en/ and download the appropriate version for you OS.
2. Installing Gulp
> go to command and run npm install -g gulp it will install gulp globally
3. Getting started
> Now navigate to the socialdash folder and run npm install, it will install all the dependecies
Gulp Task
Gulp is amazing tools for task automation. It automates time-consuming tiresome task for you. It helps keep the concentration on actual work by taking care of many redundant and boring task such as sass compilation, css compression, js/css injection etc. Different version generation. IE (build, dist etc)
> gulp build
this command will take the html, css, js, fonts from the src/ directory to build/ with optimizing the images, cmpiling the sass, minimizing the css and js file. ready to upload
> gulp build:optimize
this command will take the html, css, js, fonts from the src/ directory to dist/ with optimizing the images, cmpiling the scss, minimizing the css and js file. Difference between build and build:optimize is on build:optimize command the css and js files compress into 4 files only. 2 js ile and 2 css file and injected into html files. for better performance
> gulp serve
gulp serve command is handy during development, cause it takes the index.html file from src/ directory and opens in the browser at localhost:3010/
> gulp scss:bs
this command will take the all the bootstarp source scss files and compile them to bootstrap.css file
> gulp rtl
gulp rtl command generate an rtl version of sytle.css and bootstarp.css files. Use this command after adding or editing codes to regenerate those file again if necessary.
> gulp
Gulp command is equivlent to gulp default it runs the default task that has been assigned to it. In this particular project Gulp serves the project in the browser, watches for sass,css,js,html changes and synchronizes and excutes task associated with it.
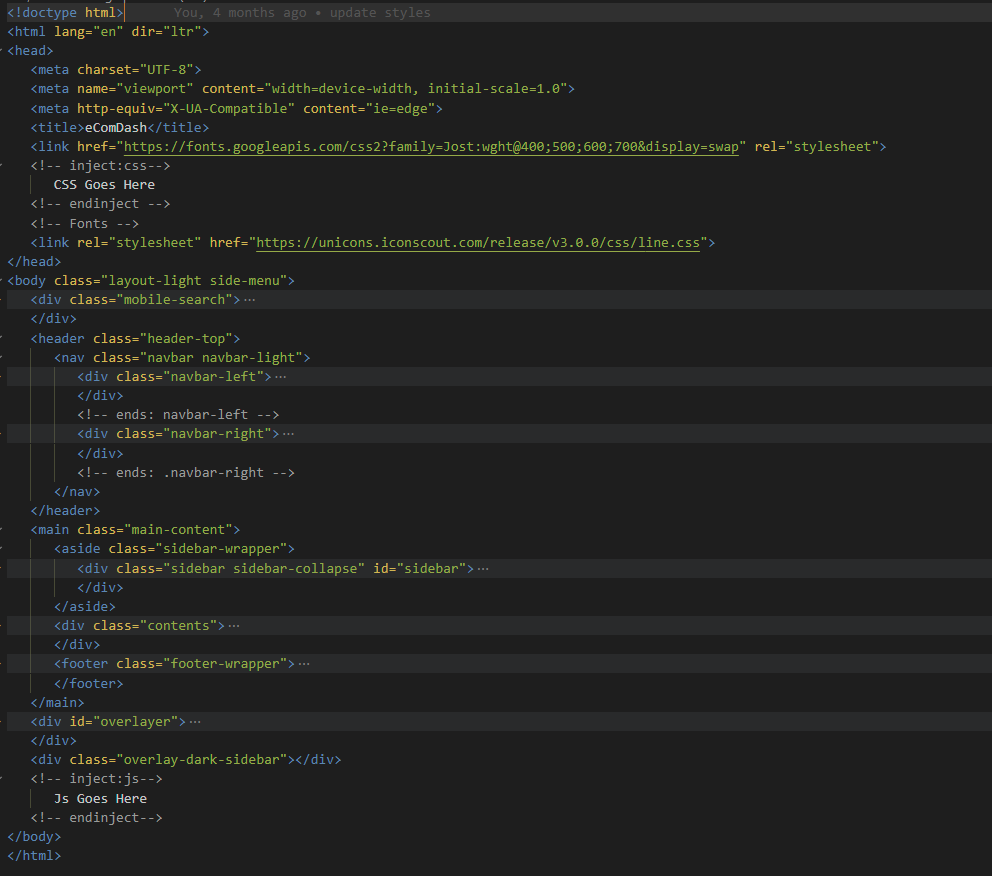
HTML Structure
Here is the general HTML structure of the template:

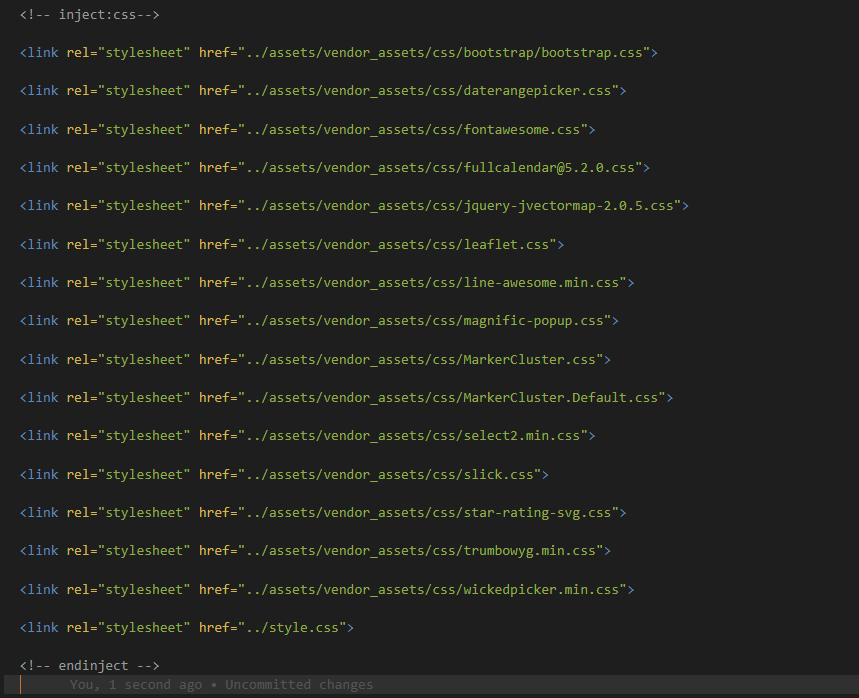
CSS Structure
Here is the general CSS structure of the template:

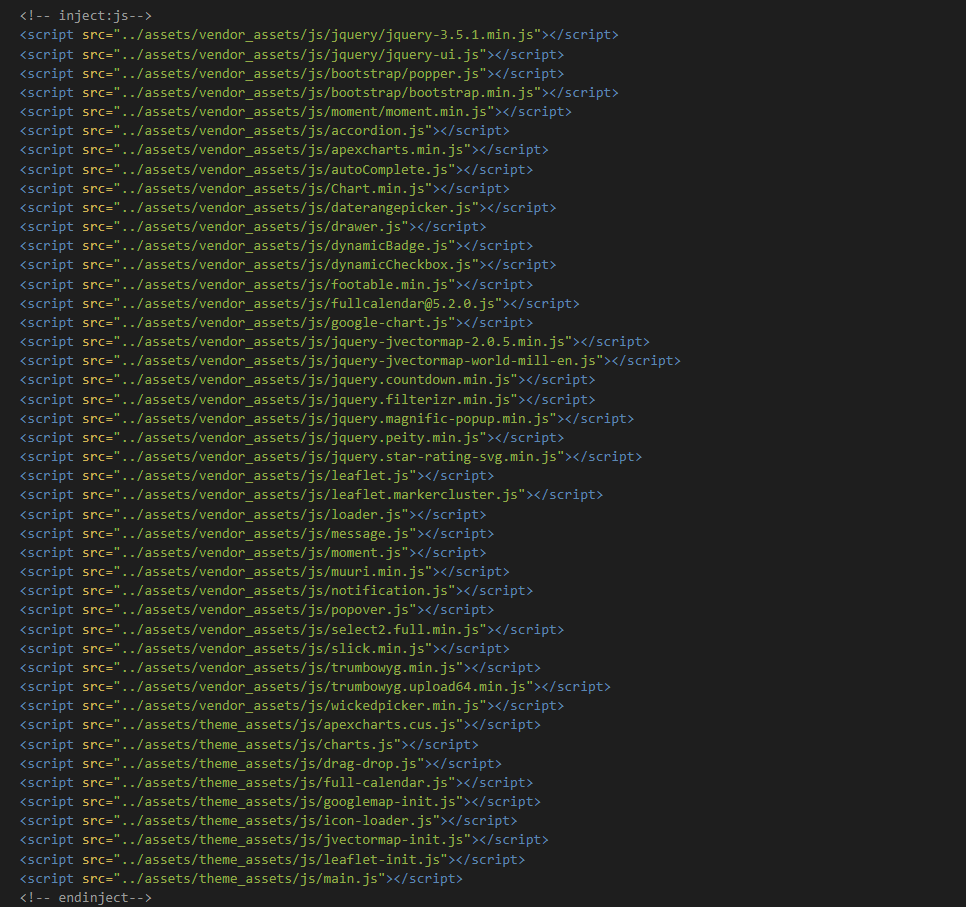
JavaScript Structure
Here is the general Javascript structure of the template: