Configuring Style
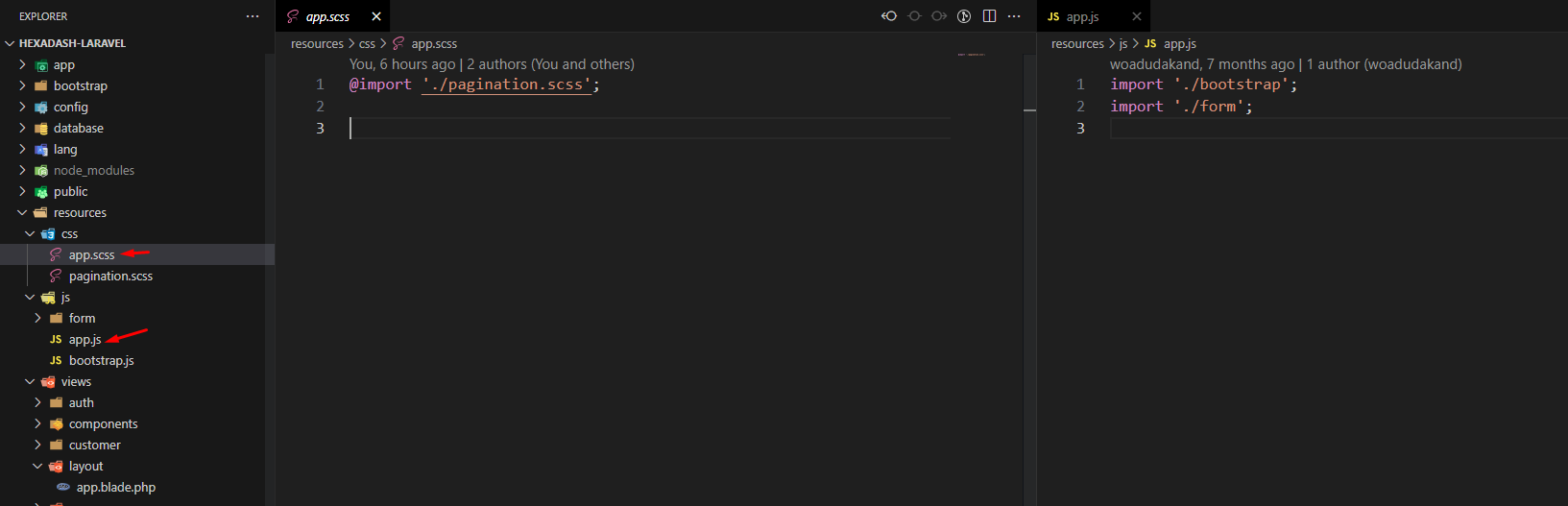
Customize your CSS and JS files using the following paths:
CSS Path: resources/css/app.scss
JS Path: resources/js/app.js

RTL Setup
npm run watch
The npm run watch command generates an RTL version of the style.css file. Use this command after adding or editing codes to regenerate the file if necessary.
Adding RTL support to your website is easy. Simply run the command npm run watch to generate the 'app.rtl.css' file. Replace the 'app.css' file with this generated RTL file. If you need to use additional RTL CSS, you can do so, but avoid using both versions of the code simultaneously.
For the production version, when using the command npm run prod, make sure to generate the 'app.rtl.min.css' file. Link this minified RTL file in place of the 'app.css' file.
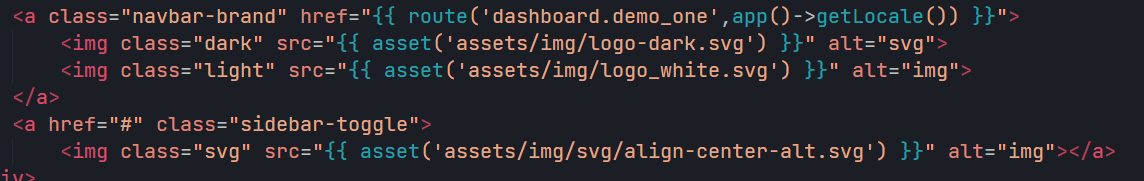
Update Logo
How to change logo then go to views/partials/_top_nav.blade.php

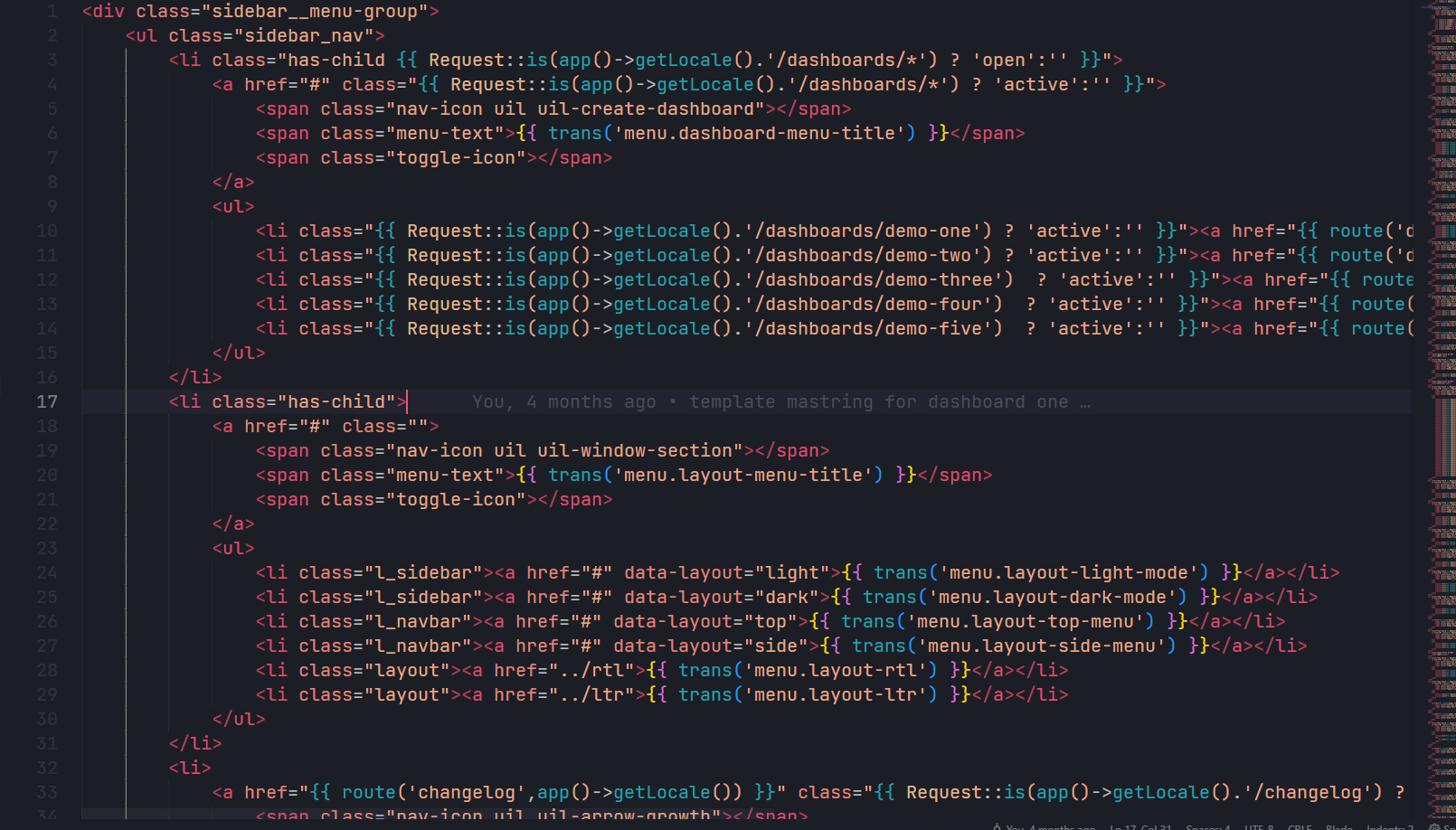
Navigation Structure
Change the navigation according to your content, also you can add or remove according to your needs then go to views/partials/_menu.blade.php

For Favicon icon
Favicon is an icon associated with the URL that is displayed at various places, such as in a browser’s address bar or next to the site name in a bookmark list.
You can add a Favicon to your Website using the following code then go to views/partials/_header.blade.php
For Changing Fonts
You can add/change the site font, from all fonts used from Google Web Font Services, with the one that suits you the best. You can find the font link in top of the Style.css in all HTML file. See example below:

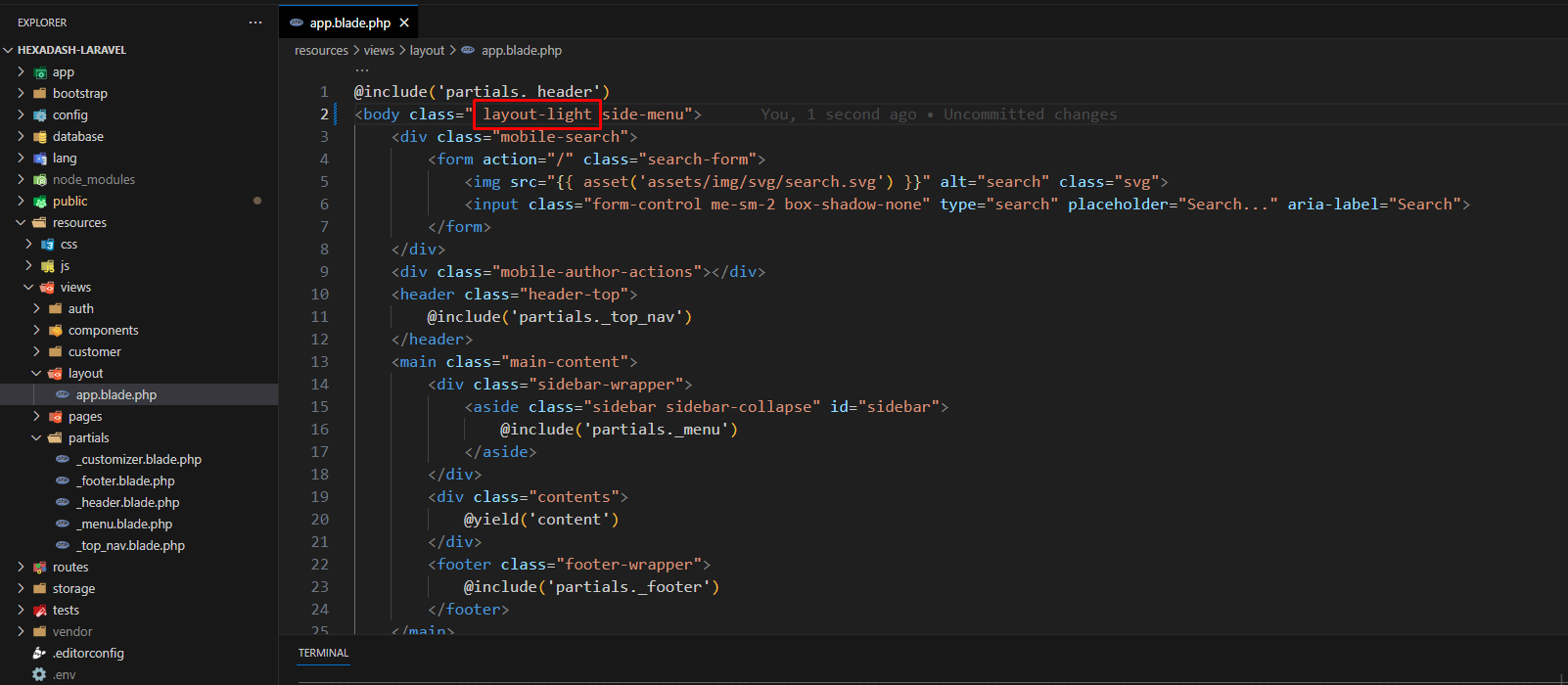
Dark & Light Layout
To set the layout to dark or light just change the body class to layout-dark for dark layout and layout-light for light layout