Customizing Theme
For customizing theme goto config/theme/themeVariable.js and customize the variables according to your necessity. StrikingDash is based on antd.
For additional changes, here is the list of available variable for customization https://github.com/ant-design/ant-design/blob/master/components/style/themes/default.less
Using theme variables in the app.
Change font
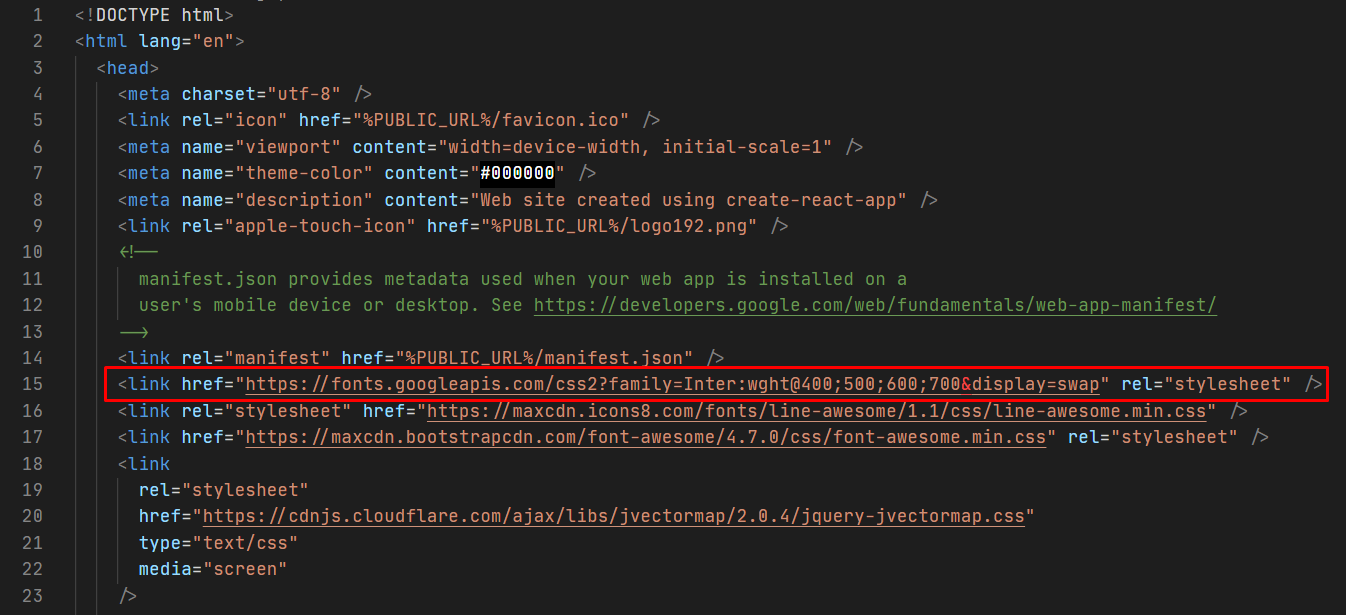
Simplest way to change font is to go to google fonts, select fonts, click embed copy the link. Now goto public/index.html and paste the link in head tag. Please remove the links of any unused fonts from the head.

Now goto config/theme/themeVariable.js and set `font-family` variable
Sidebar & Topbar Dark/Light Layout
To change the sidebar and topbar layout background to dark, go to src/config/config.js and just set the darkMode to true. Else set false to keep the white background
import { theme, darkTheme } from './theme/themeVariables';
const config = {
darkMode: false,
rtl: false,
theme,
darkTheme,
};
export default config;
Side Navbar & Top Navbar Layout
To change the Navbar side to top, go to src/config/config.js and just set the topMenu to true. Else set false to keep Navbar on Sidebar. You can update your menu item from src/layout/TopMenu.js For Top Navbar and src/layout/MenuItem.js for Side Navbar
import { theme, darkTheme } from './theme/themeVariables';
const config = {
darkMode: false,
topMenu: false,
rtl: false,
theme,
darkTheme,
};
export default config;
Change Logo
To change both dark and light logo, go to src/layout/withAdminLayout.js and change source of the logo image
<Link className="striking-logo" to="/admin">
<img
:src="!darkMode ? require(`@/static/img/Logo_Dark.svg`) : require(`@/static/img/Logo_white.png`)"
alt="logo"
/>
</Link>
RTL Setup
To change the layout to RTL set the rtl to true and change the dir to rtl from public/index.html
import { theme, darkTheme } from './theme/themeVariables';
const config = {
darkMode: false,
rtl: false,
theme,
darkTheme,
};
export default config;
