Firebase
Firebase Configuration
Basically Firebase use for:
Email and password authentication with Firebase,
Social authentication with Facebook and Google, Twitter
etc..
Manage Complete Database on Cloud
Hosting
Password recovery,
Verification emails,
Storing and accessing the authentication state using the
browser's localStorage
There are also many other use of firebase that you can
find from reference which we have attach below.
Prerequisites
You must have the following prerequisites:
Recent versions of Node.js and NPM. You can install them
from their official website
Let's follow below step to secure your
application
-
Step 1:
-
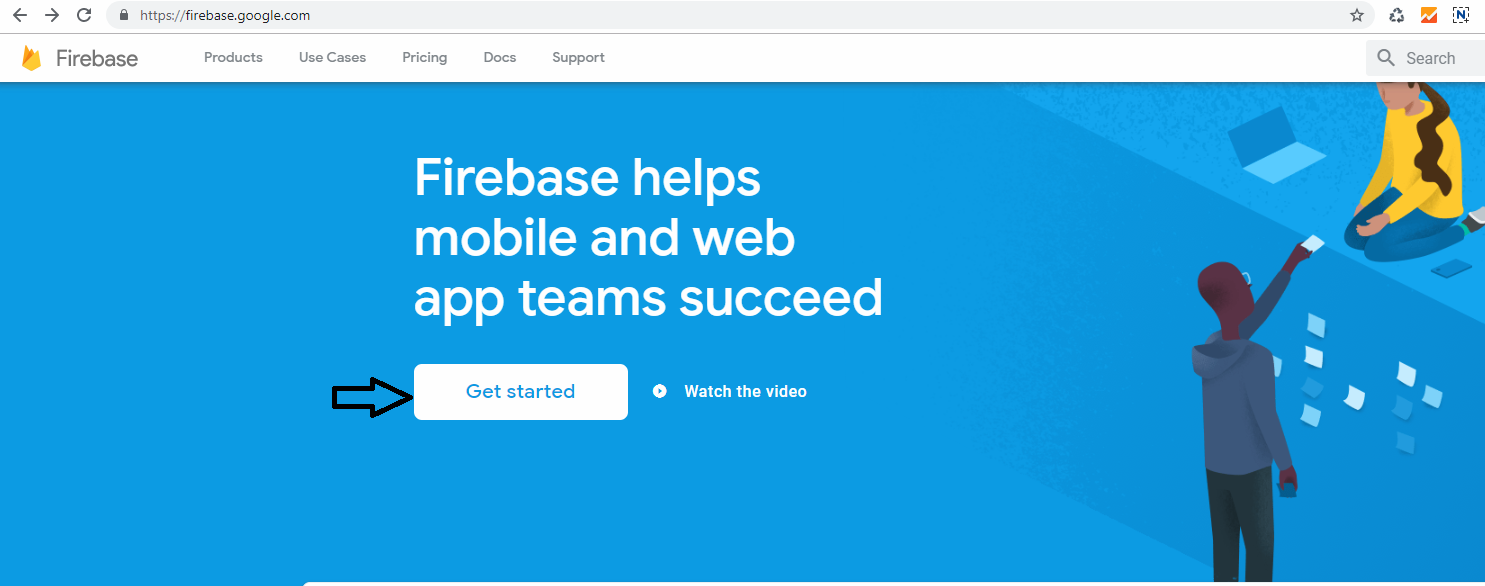
1. Setup firebase project in firebase console.

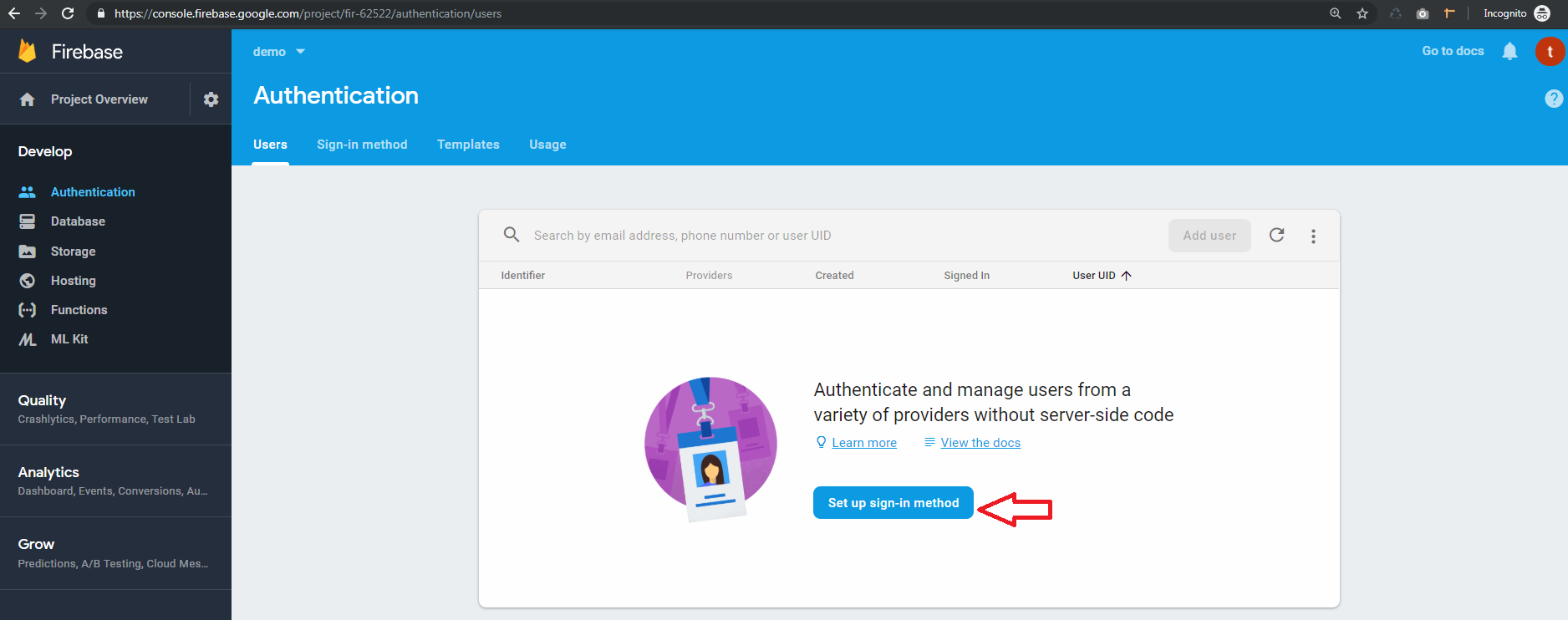
Click on Get Started button
-
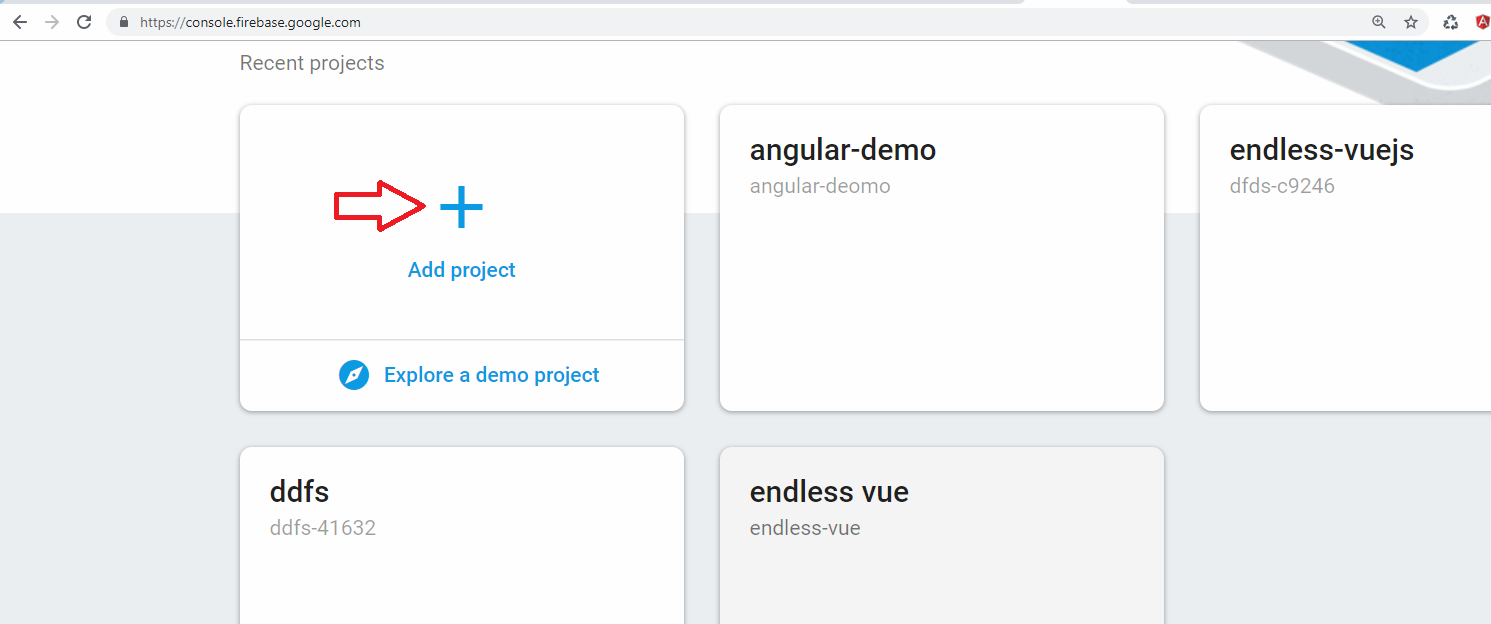
2. Add new project

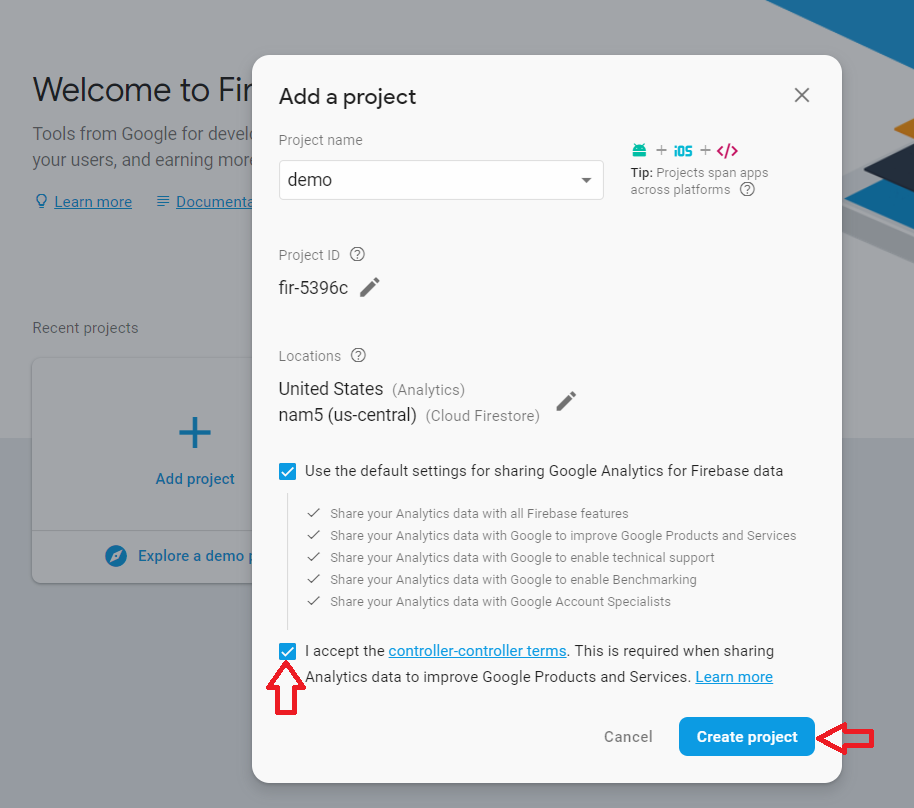
Create new project

Accept the controler-terms and click on Create Project
-
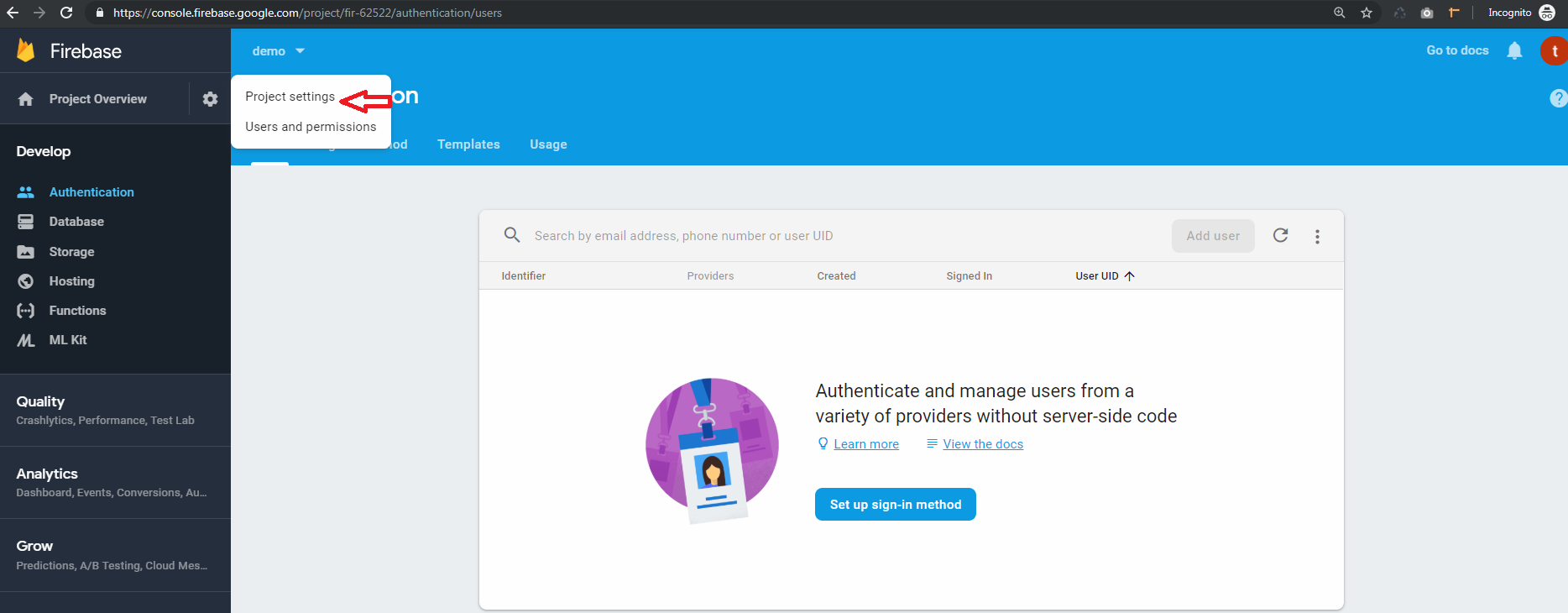
3. Go to Develop > Authentication
-
4. Get config object for your web app
To get the config object for a Firebase Web App:
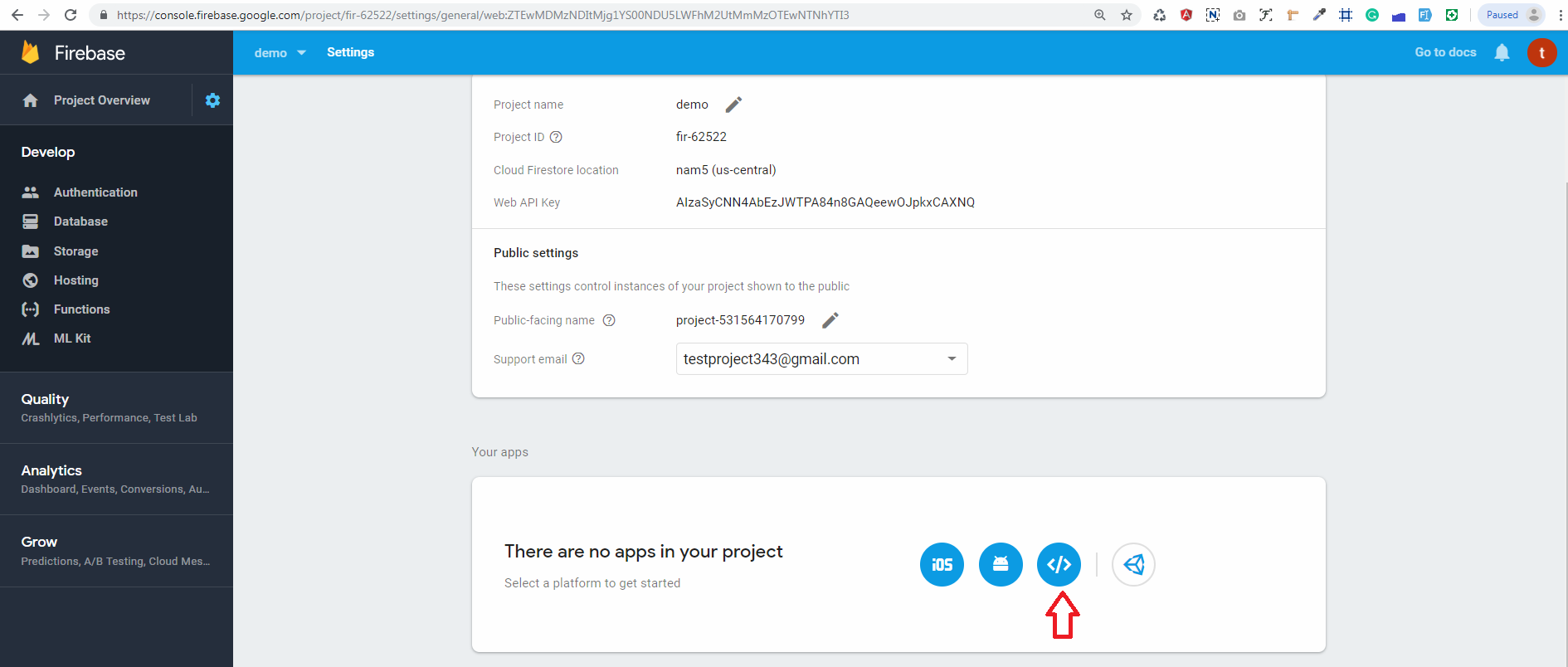
>> Click the Settings icon, then select Project settings.

>> Go to the web app

>> In Your apps card, select the nickname of the app for which you need a config object.

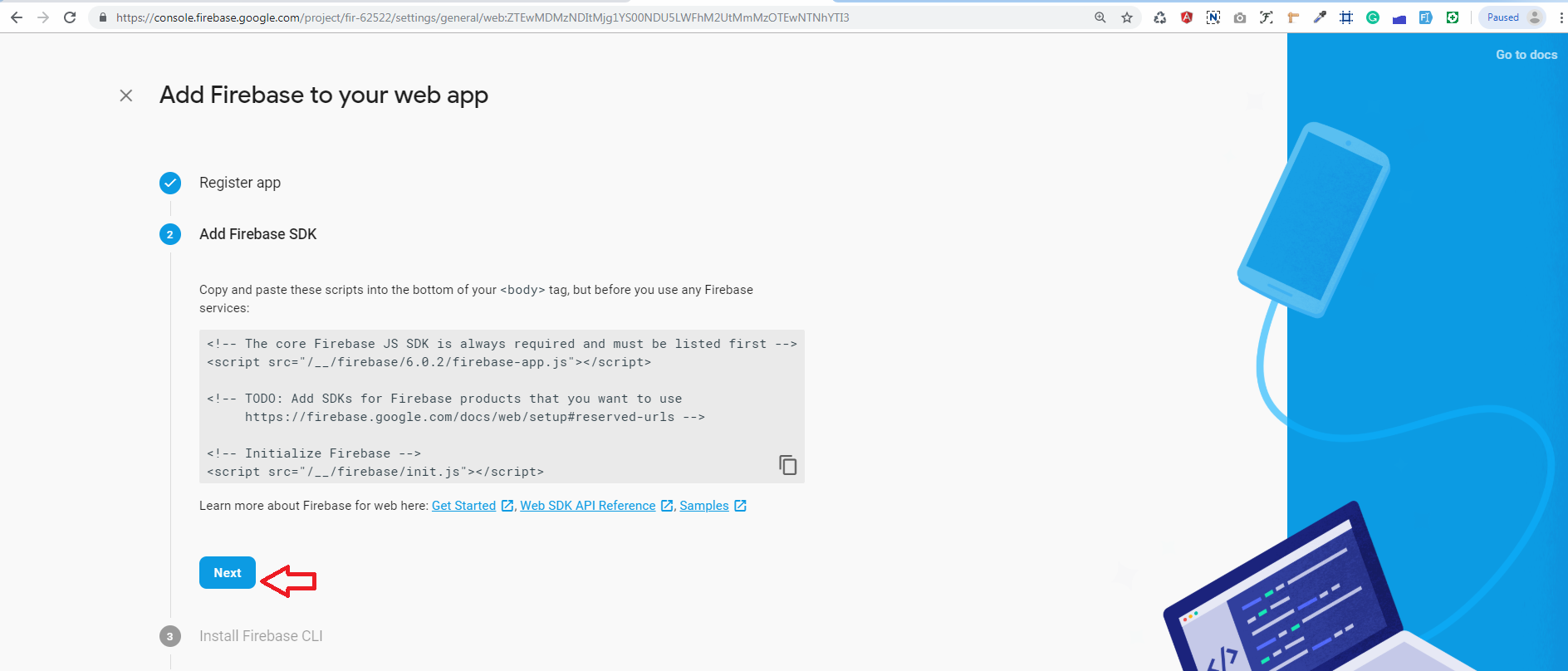
>> Select Config from the Firebase SDK snippet pane.



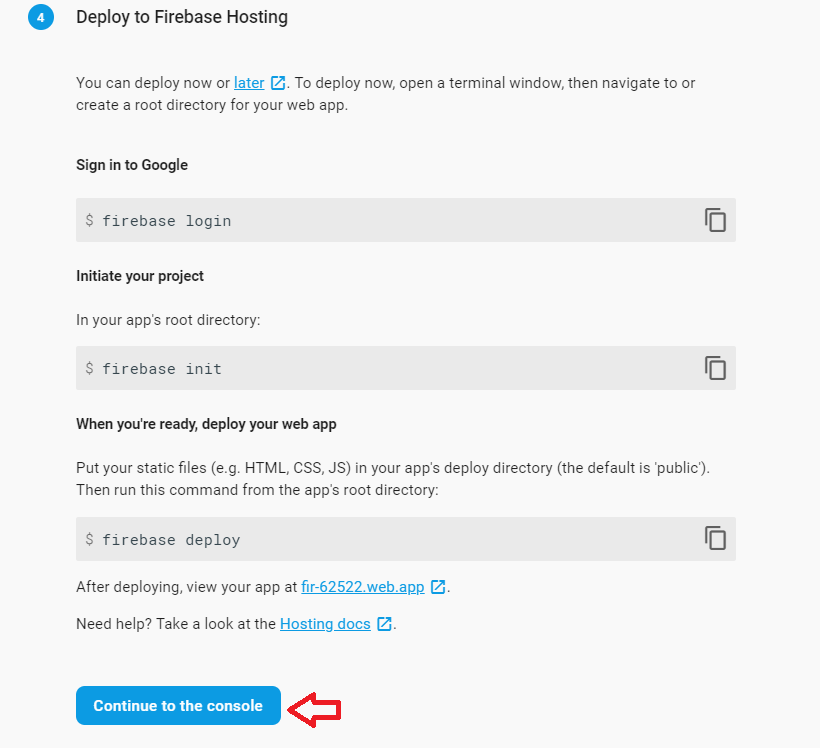
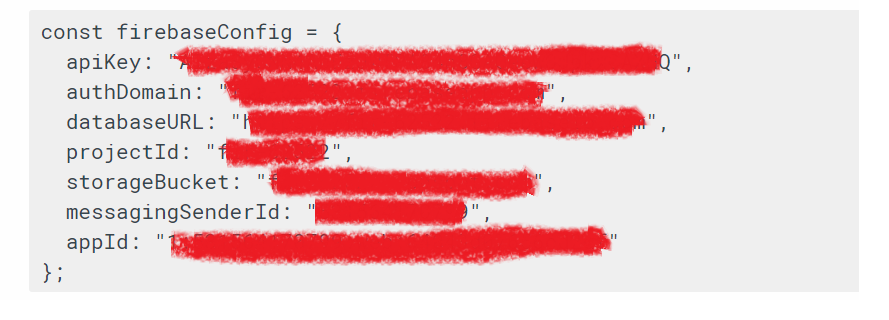
>> Copy the config object snippet, then add it to your app's HTML.

copy config add on config.txt
-
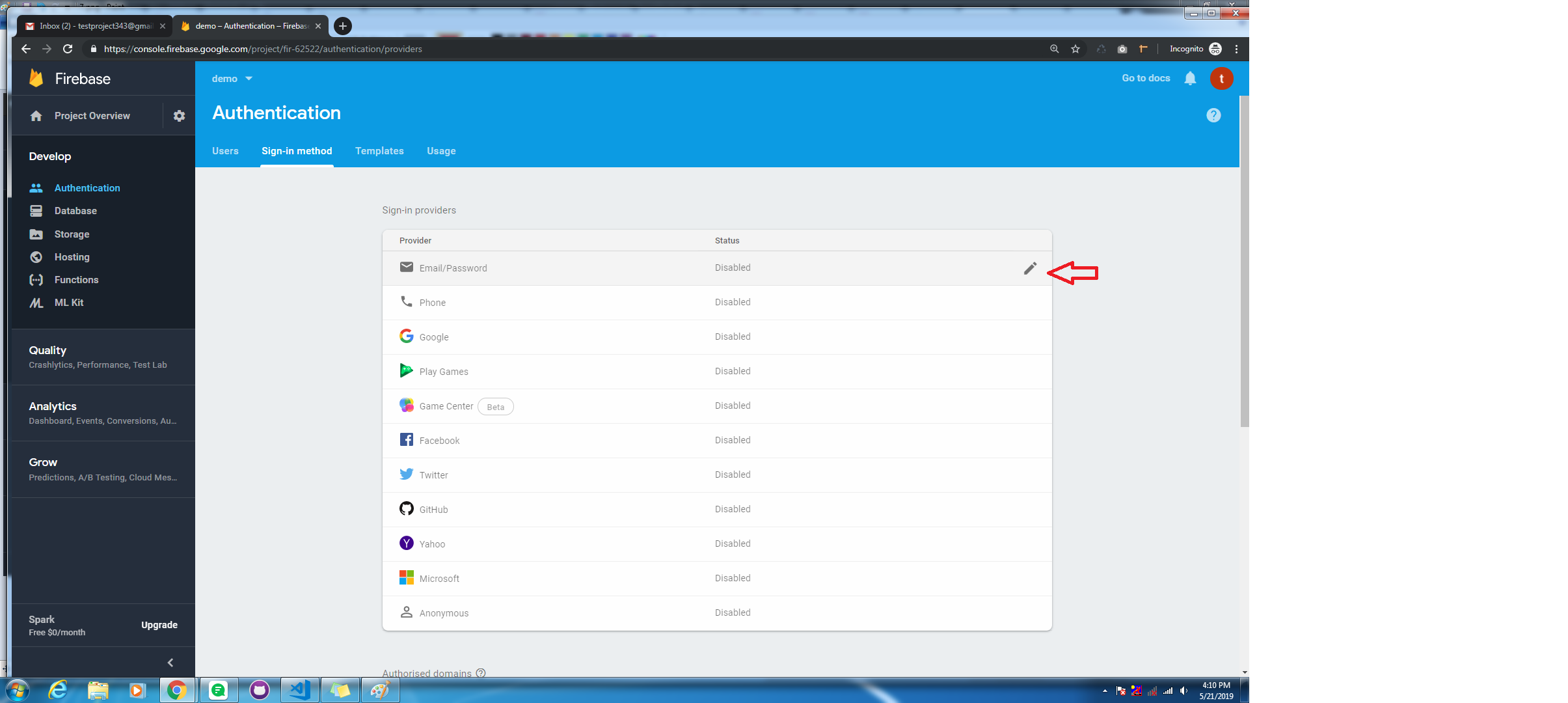
5. Next, you'll need to enable Email authentication from the authentication > Sign-in method tab:

-
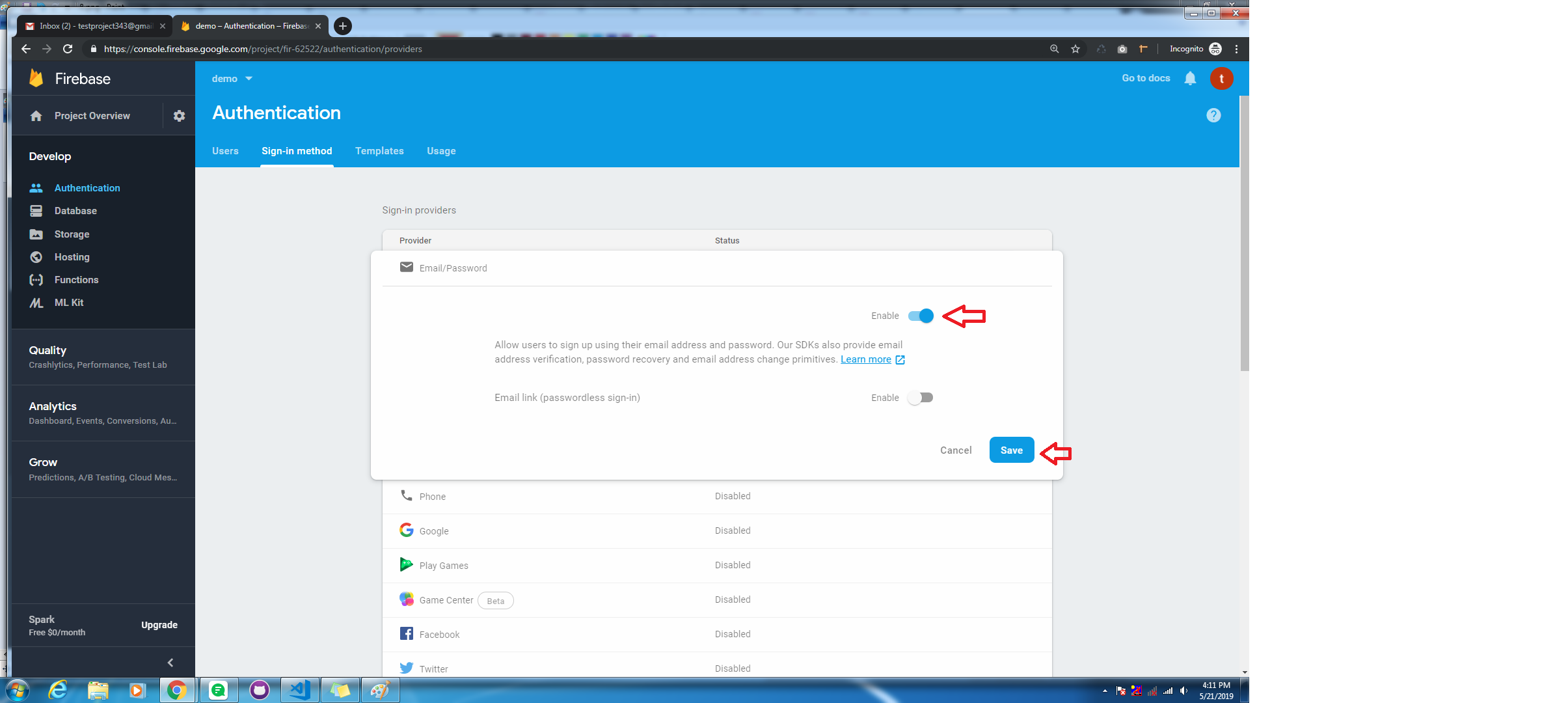
6. Go to sign in method

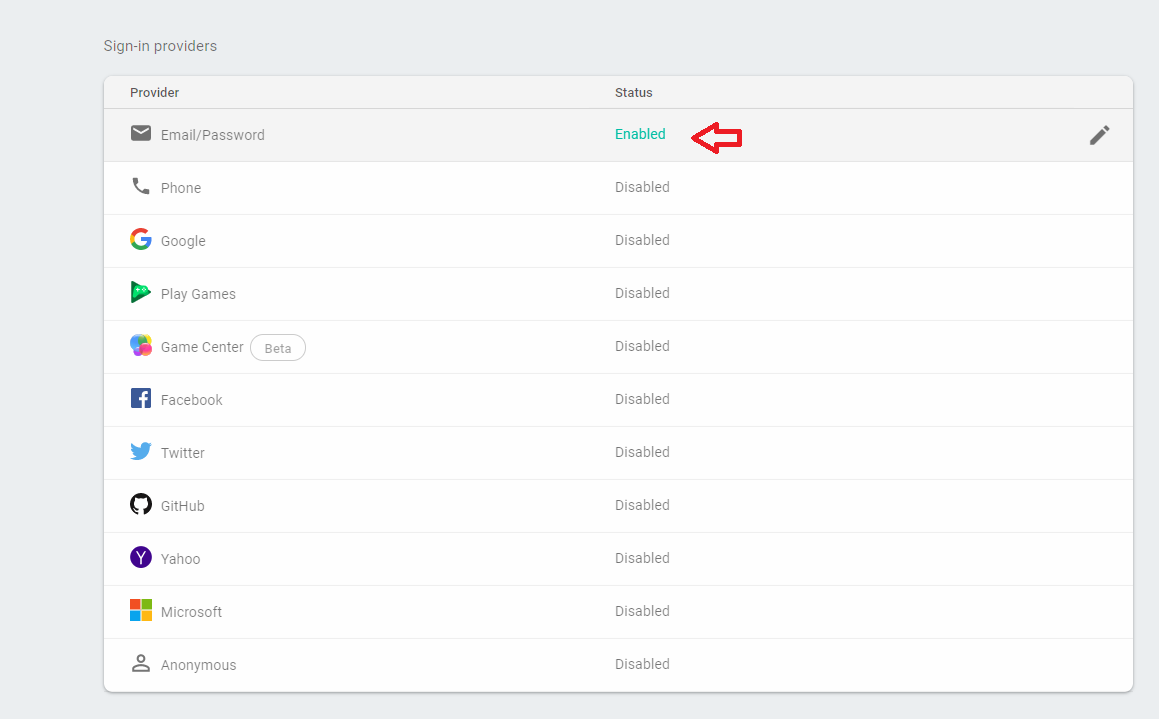
Make disble toggle to enable, and save changes


-
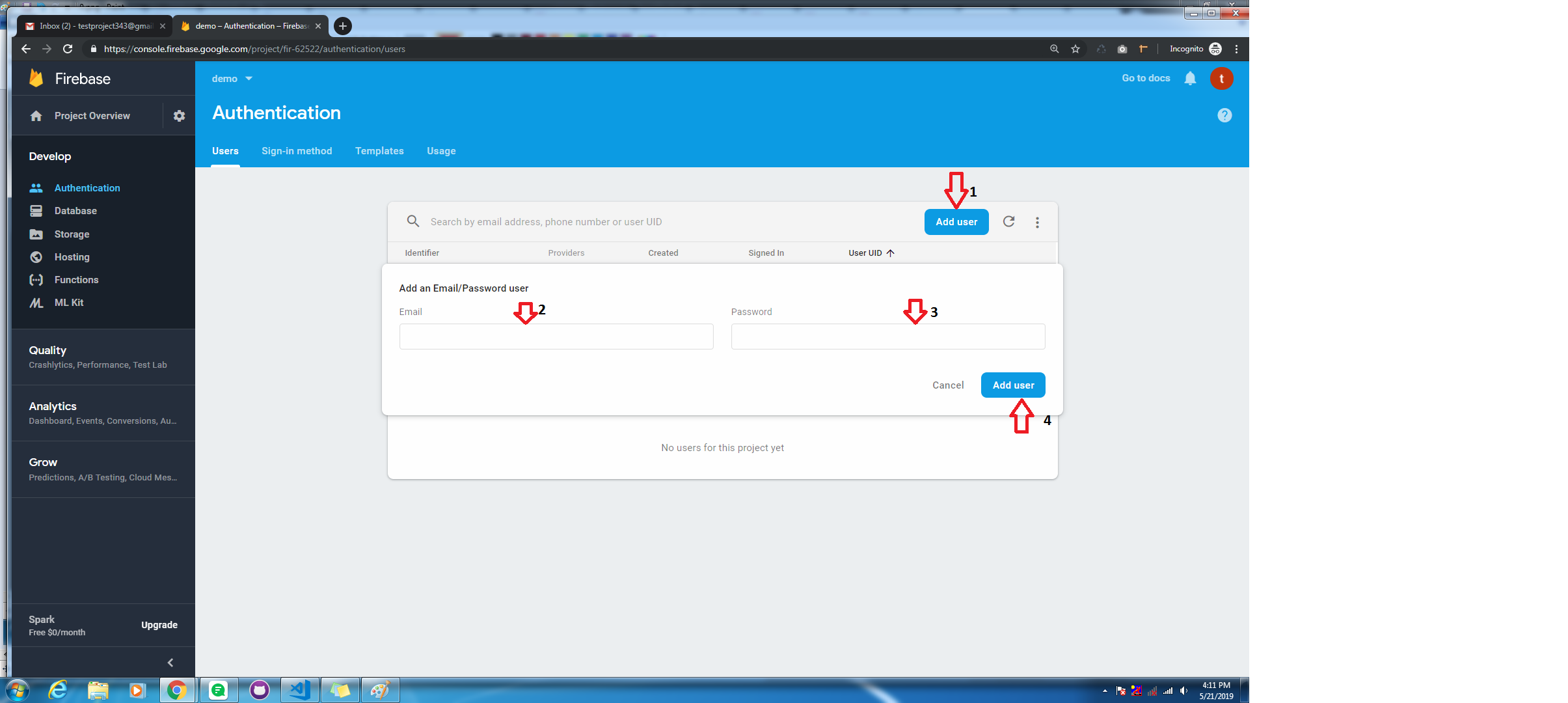
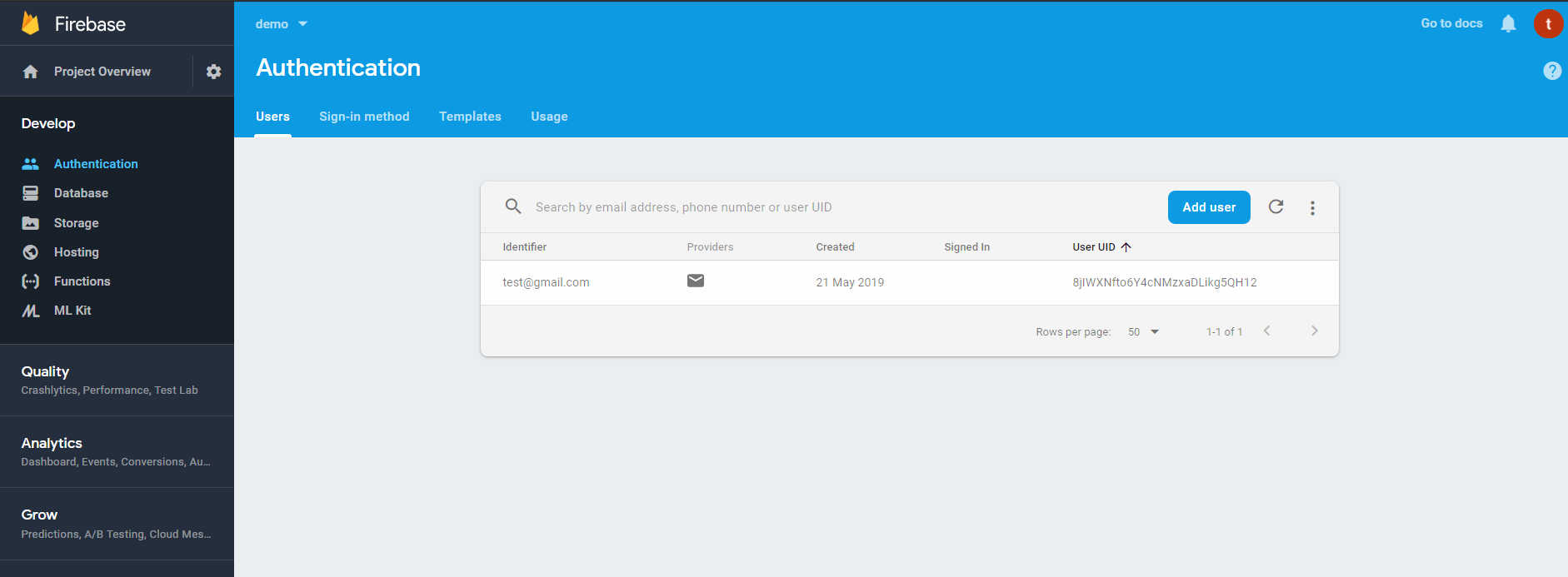
7. Go to the authentication > Users tab then click on the Add user button and genarate email and password:


-
-
Step 2:
Installing Firebase in Vue
-
npm install ——save firebase -
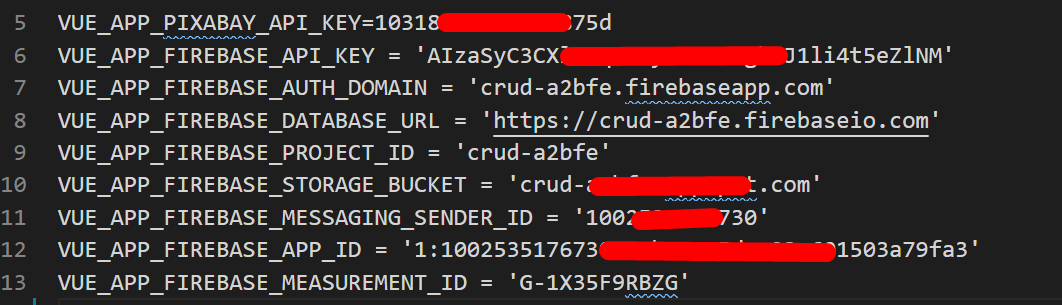
2. Here .env file. Add your firebase credential for using StrikingDash with firebase and restart your app. Don't change defined variables.

This config file manage inside the src >> config >> database >> firebase.Vue file
import firebase from 'firebase/app'; import 'firebase/auth'; import 'firebase/firestore'; const firebaseConfig = { apiKey: process.env.VUE_APP_FIREBASE_API_KEY, authDomain: process.env.VUE_APP_FIREBASE_AUTH_DOMAIN, databaseURL: process.env.VUE_APP_FIREBASE_DATABASE_URL, projectId: process.env.VUE_APP_FIREBASE_PROJECT_ID, storageBucket: process.env.VUE_APP_FIREBASE_STORAGE_BUCKET, messagingSenderId: process.env.VUE_APP_FIREBASE_MESSAGING_SENDER_ID, appId: process.env.VUE_APP_FIREBASE_APP_ID, measurementId: process.env.VUE_APP_FIREBASE_MEASUREMENT_ID, }; // Initialize Firebase firebase.initializeApp(firebaseConfig); const db = firebase.firestore(); const auth = firebase.auth(); export { db, auth }; -
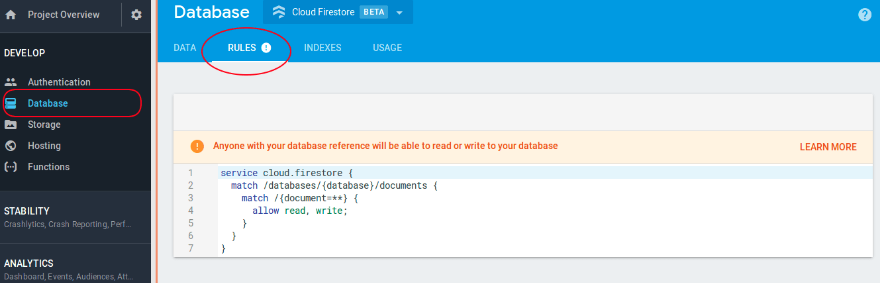
3. If you are using Application with Firebase and you might get error from Firebase Database. Message like (FirebaseError : Missing or insufficient permissions).
The security rules read/write set as false means no one has access to the database.

service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if false; } } }
-
Auth0 Configuration
To configure Auth0, find the .env file
and change the configuration shown in the image below

For more information go to
https://auth0.com/
