Get Started
Welcome to Vue! Vue helps you build modern applications for the web, mobile, or desktop.
For getting started an Vue application you needs two things as Prerequisites.
Prerequisites
Before you begin, make sure your development environment includes Node and an npm package manager.
Node.js
Download latest version of node.js from nodejs.org.
Install Node.js using downloaded file
To check your node version, run node -v in a terminal/console window.
Npm package manager
Vue CLI, and Vue apps depend on features and functionality provided by libraries that are available as npm packages. To download and install npm packages, you must have an npm package manager. This Quick Start uses the npm client command line interface, which is installed with Node.js by default. To check that you have the npm client installed, run npm -v in a terminal/console window.
For better understanding we suggest you to once go through official documentation of Vue from VueJS.org
Downloaded Files
After extract the main zip file, go to strikingDash folder and you will get three seperate project folder there. Use one which fits your needs.
Installation
- - For starter we need to setup node js, go to https://nodejs.org/en/download/ & download appropriate version for your os.
- - After download setup nodejs
- - Now open up your cmd prompt / terminal, cd to strikingDash directory
- - Run npm i, wait a bit
- - Now run npm run serve, it should open up http://localhost:8080 on your browser
Make sure you are not running any other vue/react project in local if so then use new generated port from terminal with label called app running at:
Some Common solution if you do not run project
successfully
Use Latest Version of node.js
Remove node_module and package-lock.json file and again
do npm install
You can again download theme from themeforst and then
again run
Then also if you don't solve issue you can generate a
ticket.
StrikingDash is developed using vue@next
you can find more about this visit:
Vue3:
https://v3.vuejs.org/guide/installation.html
Build Application
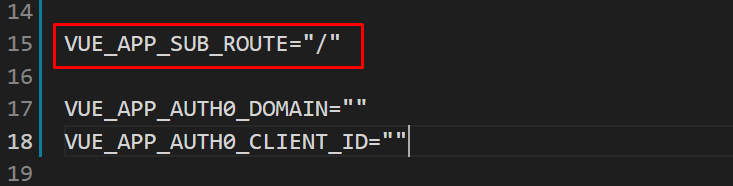
Change Homepage path before build from .env

Build you application for host on server using below
command:
npm run build
Wait a bit, it will Compile, optimize, minify and uglify
all source files
It will create one dist file in your theme folder. Make zip of dist folder. so here you are ready to upload your theme on server.
If you’re using Apache HTTP Server, you need to create a .htaccess file in the public folder by pastng below code
RewriteEngine On
RewriteBase /sub-router-path/
RewriteRule ^/sub-router-path/index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /sub-router-path/index.html [L]
Header set Cache-Control "max-age=0,no-store"
Now upload your dist folder on public folder
