Folder Structure
StrikingDash folder organized according to their
purpose, this section will give you an overview of
specific folder and their role in application.
As it's bootstraped using CRA
`src`
contains all our application code
Components
This folder contains all the available & re-useable UI components. For example, buttons, table, charts etc

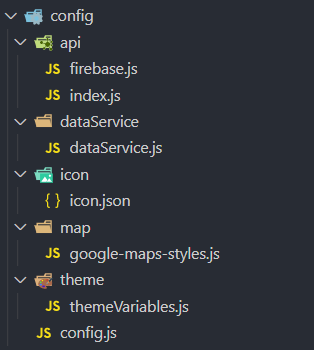
Config
As the name suggest, this folder contains configuration options for the whole project, including theming, api, data service (RESTful client) etc

View
This theme usages View-Component structure. View folder
contains all pages and apps, which could be treated as
individual page of website.
To know more
https://medium.com/@dan_abramov/smart-and-dumb-components-7ca2f9a7c7d0

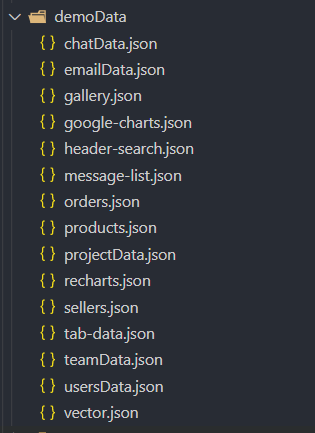
DemoData
This is self explanatory, it contains demo data

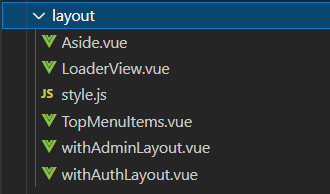
Layout
Layout folder contains layout components such menu, adminLayout etc

Vuex
Important folder, this folder is for managing state of
the whole application, StrikingDash uses Vuex thus the
name.
This folder contains some sub folders that
encapsulates vuex logic of specific feature.More on
state in later section.

State
As mentioned before vuex has been used as state
management solution with flux Architecture for
side-effects.
Every feature is organized in a folder containing three
fundamental atomic part of flux flow as two separate
file: mutations, actionCreators for better structure.
For asynchronous state operations, well opinionated
three actions model has been used. And the actions
consist of
[state]\_BEGIN,[state]\_SUCCESS,[state]\_FAILED.
For reference
https://vuex.vuejs.org/guide/actions.html
env
.env file usually contains sensitive data of your
application such API key, app secret, or other
environment specific setting.
To know more
https://cli.vuejs.org/guide/mode-and-env.html#environment-variables
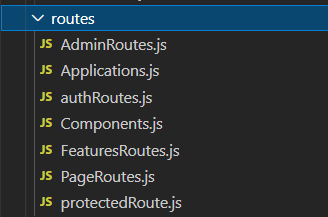
Routes
For routing vue-router https://router.vuejs.org/ has been used. This folder contains all the application routes

Static
All the static assets such as images, fonts, icons, css files are in this folder

Utility
Utility folder should have utility function such as localStorage control, different data manipulation functions etc